Warum sind Alternativtexte wichtig?
Als öffentliche Einrichtung sind wir gesetzlich zur Barrierefreiheit verpflichtet und müssen die Informationen auf unserer Website in barrierefreier Form aufbereiten. Das betrifft einerseits die Programmierung und das Design, welche stets weiterentwickelt und optimiert werden. Aber vor allem betrifft diese Aufgabe auch Sie als Redakteur:in, um für visuell übermittelte Informationen textliche Alternativen anzubieten.
Wie erstelle ich eine gute Bildbeschreibung?
Der Deutsche Blinden und Sehbehindertenverband (DBSV) hat in einer Online-Umfrage zum Nutzungsverhalten blinder und sehbehinderter Menschen erforscht, wie Alternativtexte für Bildmaterial in Sozialen Medien am besten zu gestalten sind. Diese Erkenntnisse lassen sich auch gut auf die Gestaltung von Alternativtexten für Webseiten übertragen.
- Grundaussage des Bildes zusammenfassen
Fassen Sie in einem ersten Satz die grundlegenden Informationen des Bildes zusammen. Stellen Sie sich dabei vor, Sie müssten unter Zeitdruck einer anderen Person am Telefon das Bild in aller Kürze beschreiben. - Details beschreiben
Danach beschreiben Sie die Details der Abbildung. Versuchen Sie sich vorzustellen, Sie müssten jemandem am Telefon das Bild beschreiben, um es vor dem geistigen Auge sehen zu können. - Einfache und klare Sprache benutzen
Bilden Sie möglichst kurze Sätze und vermeiden Sie Fremdwörter und Anglizismen. - Subjektive Sichtweise vermeiden
Versuchen Sie, möglichst objektive Formulierungen zu finden und die eigene Meinung aus der Beschreibung rauszuhalten.
Worauf muss ich achten?
Die alternative Bildbeschreibung ist immer abhängig vom Kontext, in dem ich die Abbildung einsetze. Ein zur Illustration eingesetztes Bild muss weniger Informationen übermitteln als eine Grafik, die Zusammenhänge verdeutlichen soll. Die jeweiligen Alternativtexte unterscheiden sich in der Detailtiefe der Beschreibungen, wie man in unseren Beispielen erkennen kann.
Zwei Beispiele für gute Alternativtexte
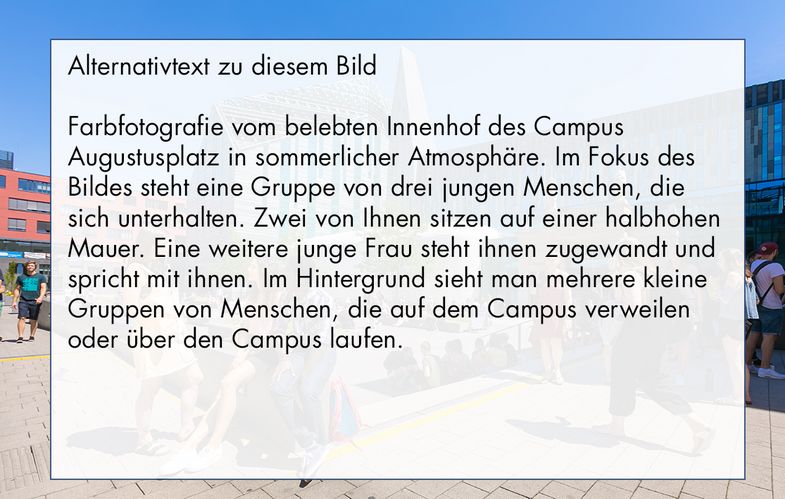
In unserer Bildergalerie sehen Sie zwei Abbildungen. Abbildung 1 ist ein Foto, welches nur zur Illustration der Seite Porträt der Universität Leipzig eingebunden ist. Abbildung 2 ist eine Grafik, bei der textliche und grafische Informationen im Zusammenhang stehen und die Beschreibung damit wesentlich komplexer macht. Aber sehen Sie selbst: